Redux是一个常用的组件状态管理库,通过将应用的状态数据集中存储并且限制可以更改状态数据的路径,使得开发者可以更好的追踪以及预测应用状态的变化过程,Redux的源代码不到1000行,是一个学习源代码分析的不错对象.
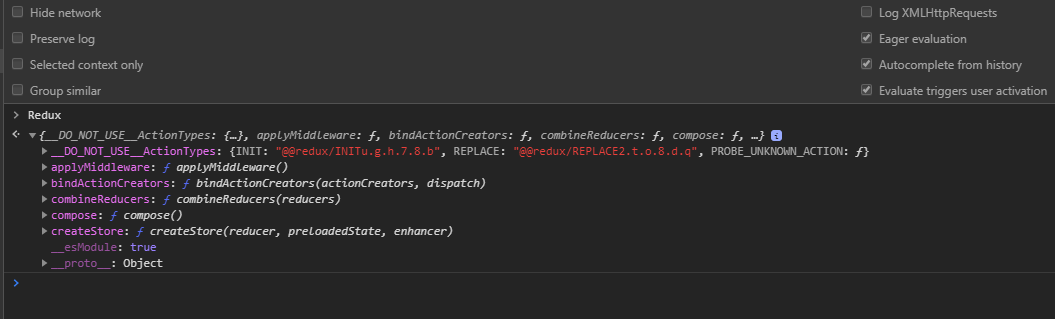
在浏览器中通过script标签加载后,脚本会在全局作用域下添加Redux变量.
对应的源代码如下
/**
* 先探测脚本所处的运行环境和加载机制,然后将redux的方法和属性挂载到对应的作用域
* 1. Node.js环境下和AMD加载机制下挂载到模块的导出对象
* 2. script标签加载挂载到window对象
*/
(function (global, factory) {
// Node.js环境
typeof exports === 'object' && typeof module !== 'undefined' ? factory(exports) :
// 浏览器环境(通过AMD方式加载)
typeof define === 'function' && define.amd ? define(['exports'], factory) :
// 浏览器环境(通过script标签加载)
(global = global || self, factory(global.Redux = {}));
}(this, function (exports) {
/* other code... */
exports.__DO_NOT_USE__ActionTypes = ActionTypes;
exports.applyMiddleware = applyMiddleware;
exports.bindActionCreators = bindActionCreators;
exports.combineReducers = combineReducers;
exports.compose = compose;
exports.createStore = createStore;
Object.defineProperty(exports, '__esModule', { value: true });
}));